UI-действия
Действия пользовательского интерфейса (UI) — это кнопки, ссылки и элементы контекстного меню в формах и списках. Они позволяют настроить взаимодействие пользователя с интерфейсом, чтобы он был более интерактивным, регулируемым и удобным для работы.
Требуемая роль: admin.
Типы действий
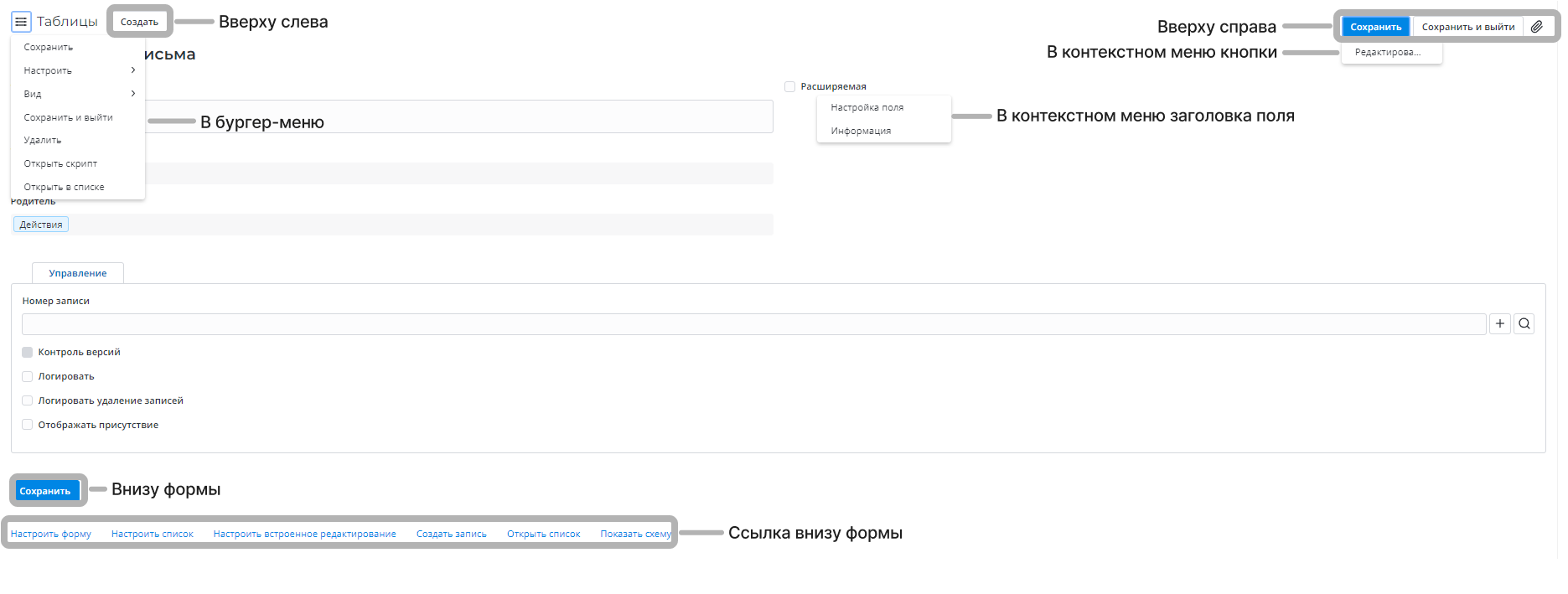
- На форме:
- В бургер-меню
- Вверху слева
- Вверху справа
- В контекстном меню заголовка поля
- Ссылка внизу формы
- Внизу формы
- Стиль кнопки
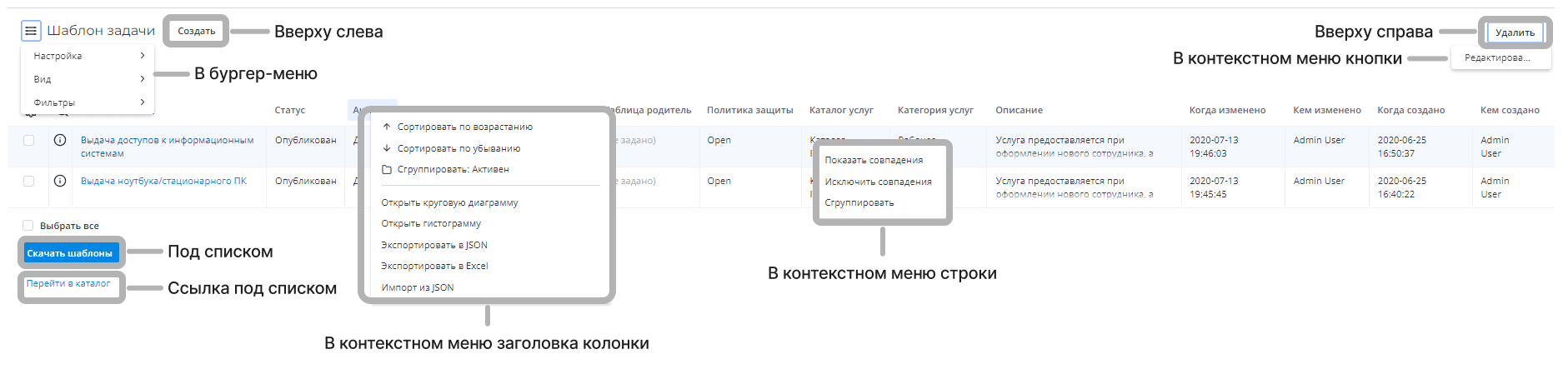
- На списке:
- Вверху слева
- Вверху справа
- В бургер-меню
- В кебаб-меню
- В контекстном меню заголовка колонки
- В контекстом меню строки
- Ссылка под списком
- Другие:
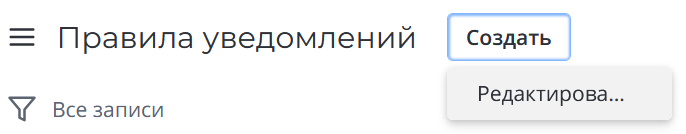
- В контекстом меню кнопки
- В контекстом меню схемы зависимостей
Действия на формах

Действия на списках

Настройка действий
Вы можете создавать новые или настраивать существующие действия пользовательского интерфейса.
Для этого выполните следующие шаги:
- Перейдите в Настройка системы → UI-действия.
- Нажмите Создать или выберите существующее действие пользовательского интерфейса.
- Настройте действие пользовательского интерфейса, используя предоставленную форму.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Поля формы UI-действия
- Общее
- Условия и действия
- На форме
- На списке
- Другое размещение
| Поле | Обязательно | Описание |
|---|---|---|
| Наименование | Да | Укажите название действия пользовательского интерфейса. Этот текст отображается на кнопке, ссылке или в виде пункта контекстного меню. |
| Таблица | Да | Укажите таблицу для отображения действия пользовательского интерфейса. |
| Родитель | Нет | Укажите элемент контекстного меню в качестве родителя для текущего действия пользовательского интерфейса (применимо к типу действия пользовательского интерфейса Бургер-меню). |
| Комментарий | Нет | Добавьте краткое описание действия. |
| Активно | Нет | Установите этот флажок, чтобы действие пользовательского интерфейса отображалось на форме (в списке, в контекстном меню). |
| Наследуемое | Нет | Установите этот флажок, чтобы это действие пользовательского интерфейса отображалось на всех дочерних таблицах Таблицы. |
| Порядок | Нет | Укажите порядок отображения. Если есть действия пользовательского интерфейса одного типа, они располагаются в порядке возрастания. |
| Переопределяет | Нет | Укажите действие пользовательского интерфейса, которое будет переопределено текущим действием пользовательского интерфейса. Узнайте больше о наследовании и переопределении действий пользовательского интерфейса. |
| Поле | Обязательно | Описание |
|---|---|---|
| На новой записи | Нет | Установите этот флажок, чтобы отобразить это действие пользовательского интерфейса на форме создания новой записи. |
| На существующей записи | Нет | Установите этот флажок, чтобы отобразить это действие пользовательского интерфейса на форме существующей записи. |
| Дождаться ответа сервера | Нет | Установите этот флажок, чтобы указать, что система должна ожидать ответа сервера после нажатия кнопки. Все кнопки с подобной настройкой на странице становятся неактивными до ответа сервера. |
| Клиентское | Нет | Установите этот флажок, чтобы указать, что это действие пользовательского интерфейса выполняется только на стороне клиента (в браузере пользователя). |
| Условие | Нет | Укажите условие с использованием серверного API. Если это условие выполняется, то кнопка будет отображаться на странице. |
| Скрипт | Нет | Задайте скрипт, который будет выполняться при нажатии на действие пользовательского интерфейса. |
| URL | Нет | Введите URL-адрес, на который будет перенаправлен пользователь после нажатия на действие пользовательского интерфейса. Вы можете использовать переменные, перечисленные ниже:
|
| Поле | Обязательно | Описание |
|---|---|---|
| В бургер-меню | Нет | Установите флажок, чтобы отображать действие как элемент бургер-меню на форме. |
| Вверху слева | Нет | Установите флажок, чтобы отображать кнопку в шапке формы слева. |
| Вверху справа | Нет | Установите флажок, чтобы отображать кнопку в шапке формы справа. |
| В контекстом меню заголовка поля | Нет | Установите флажок, чтобы действие отображалось как пункт контекстного меню для полей на форме. |
| Ссылка внизу формы | Нет | Установите флажок, чтобы отображалась ссылка внизу формы. |
| Внизу формы | Нет | Установите флажок, чтобы кнопка отображалась внизу формы. |
| Стиль кнопки | Нет | Выберите стиль для кнопки на форме. Доступные опции:
Поле доступно, если установлен флажок Вверху слева, Вверху справа или Внизу формы. |
| Поле | Обязательно | Описание |
|---|---|---|
| Список | Нет | Установите флажок, чтобы отображать действие в обычных списках. |
| Связанный список | Нет | Установите флажок, чтобы отображать действие в связанных списках. |
| Simple-тег "recordList" | Нет | Установите флажок, чтобы отображать действие в экземплярах Simple-тега recordList. |
| В бургер-меню | Нет | Установите флажок, чтобы отображать действие как элемент бургер-меню в шапке списка. Поле доступно, если установлен флажок Список, Связанный список или Simple-тег "recordList". |
| Вверху слева | Нет | Установите флажок, чтобы отображать кнопку в шапке списка слева. Поле доступно, если установлен флажок Список, Связанный список или Simple-тег "recordList". |
| Вверху справа | Нет | Установите флажок, чтобы отображать кнопку в шапке списка справа. Поле доступно, если установлен флажок Список, Связанный список или Simple-тег "recordList". |
| В кебаб-меню | Нет | Установите флажок, чтобы отображать действие как элемент кебаб-меню в шапке списка на устройствах с низким разрешением экрана. Поле доступно, если установлен флажок Список, Связанный список или Simple-тег "recordList". |
| В контекстном меню заголовка колонки | Нет | Установите флажок, чтобы действие отображалось как пункт контекстного меню для заголовка колонки в списке. Поле доступно, если установлен флажок Список, Связанный список или Simple-тег "recordList". |
| В контекстном меню строки | Нет | Установите флажок, чтобы действие отображалось как пункт контекстного меню для элементов списка. Поле доступно, если установлен флажок Список, Связанный список или Simple-тег "recordList". |
| Ссылка под списком | Нет | Установите флажок, чтобы действие отображалось в виде ссылки под списком. Поле доступно, если установлен флажок Список или Связанный список. |
| Под списком | Нет | Установите флажок, чтобы кнопка отображалась под списком. Поле доступно, если установлен флажок Список или Связанный список. |
| Стиль кнопки | Нет | Выберите стиль для кнопки на списке. Доступные опции:
Поле доступно, если установлен флажок Вверху слева, Вверху справа или Под списком. |
| Тип поля Reference | Нет | Установите флажок, чтобы разместить действие в связанном списке от поля типа Reference. Поле доступно, если установлен флажок Связанный список. |
| Тип поля List | Нет | Установите флажок, чтобы разместить действие в связанном списке от поля типа List. Поле доступно, если установлен флажок Связанный список. |
| Тип поля Document ID | Нет | Установите флажок, чтобы разместить действие в связанном списке от поля типа Document ID. Поле доступно, если установлен флажок Связанный список. |
| Синтетический список | Нет | Установите флажок, чтобы разместить действие в синтетическом связанном списке. Поле доступно, если установлен флажок Связанный список. |
| Тип связи M2M | Нет | Установите флажок, чтобы разместить действие в связанном списке типа M2M. Поле доступно, если установлен флажок Связанный список. |
| Поле | Обязательно | Описание |
|---|---|---|
| В контекстом меню схемы зависимостей | Нет | Установите флажок, чтобы действие отображалось в пункте контекстного меню карты зависимостей. |
| В контекстном меню кнопки | Нет | Установите флажок, чтобы действие отображалось в пункте контекстного меню кнопки. |
Вы можете быстро редактировать некоторые типы действий пользовательского интерфейса, такие как кнопки и ссылки. Для этого выполните следующие шаги:
-
Нажмите правой кнопкой мыши на действие, которое необходимо изменить, чтобы открыть контекстное меню.
-
Щелкните Редактировать действие. Появится форма действия пользовательского интерфейса.

Глобальные действия
Вы можете сделать так, чтобы действие пользовательского интерфейса отображалось на всех таблицах.
Для этого выполните следующие действия:
- Откройте нужную запись действия пользовательского интерфейса.
- На форме в поле Таблица укажите Глобальная таблица.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Большинство элементов бургер-меню и некоторые кнопки на формах (Создать, Сохранить, Сохранить и выйти) и в списках (Создать, Удалить) являются глобальными.
Добавление многоуровневых действий
Функциональность действий пользовательского интерфейса позволяет создавать многоуровневые бургер-меню на формах и списках, создавая вложенные действия.
Эта опция доступна только для действий пользовательского интерфейса типа Бургер-меню.
Чтобы создать вложенное действие пользовательского интерфейса, выполните следующие действия:
- Создайте родительское действие пользовательского интерфейса, указав его тип с помощью флажка В бургер-меню во вкладке На форме или На списке.
- Нажмите Сохранить и выйти, чтобы закрыть форму.
- Создайте дочернее действие пользовательского интерфейса того же типа и укажите ранее созданное действие пользовательского интерфейса в поле Родитель.
- (опционально) Установите флажок Наследуемое, чтобы добавить это действие на дочерние таблицы.
- Нажмите Сохранить, чтобы применить изменения.
Настройка условий отображения
Условия определяют ситуации, когда отображаются действия пользовательского интерфейса. Поле Условие предполагает использование серверного API. Чтобы включить использование клиентского скрипта, на форме действия пользовательского интерфейса установите флажок Клиентское. В Условие для доступа к действию пользовательского интерфейса используйте объект конкретной записи current, на которой будет находиться действие. Этот объект можно использовать только для действий пользовательского интерфейса, отображаемых на формах.
Вызывайте объект current при обновлении, поскольку в таком случае объект будет определен. При создании нового действия пользовательского интерфейса значение current равно NULL.
Используйте логические операторы && (И) и || (ИЛИ) для составления сложных условий.
Условие позволяет вызывать созданные на стороне сервера скрипты. В приведенном ниже примере функция wfContextExists() из внешнего скрипта с тем же именем получает current.sys_id и current.getTableName в качестве аргументов recordID и tableName.
Объект ss позволяет вызывать методы SimpleSystem.
Это действие пользовательского интерфейса является ссылкой на запись с ID таблицы getTableName. Если запись существует, функция возвращает true или false, если запись не найдена. В зависимости от возвращаемого значения функция отображает действие пользовательского интерфейса или нет.
function wfContextExists(recordID, tableName)\{
const table = new SimpleRecord('sys_db_table');
table.get('name', tableName);
const wfContext = new SimpleRecord('wf_context');
wfContext.addQuery('related_record_id', ss.getDocIdByIds(table.sys_id, recordID));
wfContext.selectAttributes('sys_id');
wfContext.query();
return (wfContext.getRowCount() > 0)
}
Если в секции На списке установлен флажок Связанный список, в скрипте условий доступна переменная parent для обращения к форме, на которой размещен связанный список. При обращении к полю, которого нет на родительской форме, всегда возвращается значение false.
Определение поведения действия с помощью скрипта
Поле Скрипт определяет поведение действия пользовательского интерфейса. По умолчанию это поле поддерживает серверный API. Установите флажок Клиентское, чтобы переключить доступный API на клиентский.
Например, это действие пользовательского интерфейса добавляет информационное сообщение с содержимым поля Описание:
ss.addInfoMessage(current.description);
Когда вызывается объект current, нет необходимости использовать метод initialize(); контекст объекта уже инициирован.
Обращение к форме из скрипта UI-действия связанного списка
При размещении UI-действия в связанных списках (установлен флажок Связанный список), вы можете обращаться к объекту записи, на форме которой размещен связанный список. Способ обращения отличается для серверного и клиентского API:
-
В серверных скриптах (флажок Клиентское снят) доступна переменная
parent. В примере ниже указан скрипт для кнопки в связанном списке элементов меню, которая удаляет выбранные пункты меню и, если в вышестоящей категории меню не осталось пунктов, делает ее неактивной:for (var key in currents) {
currents[key].deleteRecord();
}
var record = new SimpleRecord('sys_menu_item');
record.addQuery('category_id', parent.sys_id);
record.query();
if (0 == record.getRowCount()) {
parent.active = false;
parent.update();
} -
В клиентских скриптах (флажок Клиентское установлен) доступен объект
s_form. В примере ниже указан скрипт, который генерирует URL-адрес для кнопки Создать в связанном списке. Сгенерированный URL-адрес меняется в зависимости от того, на какой форме находится связанный список:const CURRENT_RELATED_ID = s_form.getUniqueValue();
const currentTable = s_form.getTableName();
const LIST_TABLE_NAME = s_list.getTablesName()[0];
const tableName = {
crm_opportunity: 'opportunity',
crm_leads: 'lead',
crm_marketing_campaign: 'campaign',
crm_customer_company: 'company',
};
s_go.open(
`/record/${LIST_TABLE_NAME}?field_related_${tableName[currentTable]}=${CURRENT_RELATED_ID}&field_related_element_type=${tableName[currentTable]}`,
);